概述
主要是基于STM32的物联网智能家居系统的硬件设计部分和软件设计,硬件设计部分使用STM32F103主芯片,传感器模块包括了MQ-2烟雾传感器、DHT11温度传感器、QT-MQ-135烟雾传感器以及BH1750光照传感器,软件设计部分涉及的模块为ESP8266Wifi模块。
方案设计
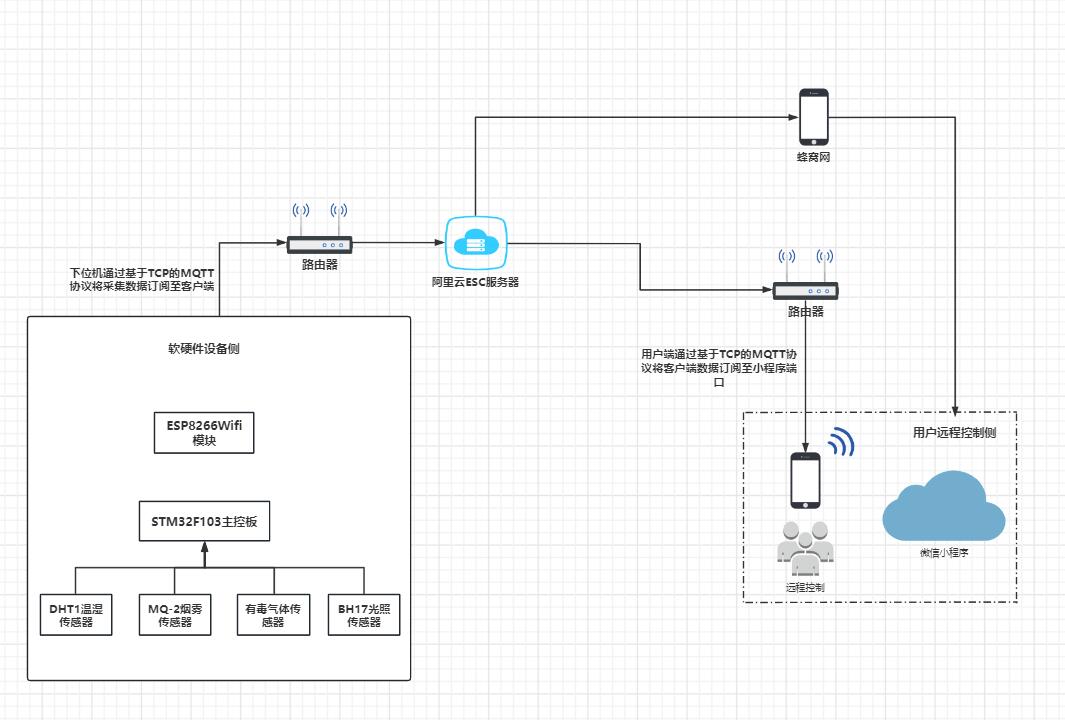
整个系统以STM32F103主控制器,负责系统的整体控制,包括数据处理、传感器控制、报警模块触发等。而为了实时监测捕捉生活场所的环境信息,我们选择了一些传感器模块来实现实时捕捉数据,包括MQ-2烟雾传感器、DHT11温度传感器、QT-MQ-135烟雾传感器和BH1750光照传感器,负责采集室内的环境数据,如烟雾浓度、温度和光照强度等。而当采集数据超过一定阈值时,便需要用到报警模块来实现远程报警,如烟雾超过安全阈值、温度过高或光照不足时,系统会发出警报以提醒用户注意安全。而另外一个较为核心的部分便是无线通信技术模块的选择,可选的方式有Wifi、蓝牙、ZigBee协议等,而本系统主要采用了ESP8266 Wifi模块,ESP8266 Wifi模块可以使系统连接到Internet,实现消息推送、远程控制和数据云存储等功能,而其中的服务器模块则是通过MQTT协议实时订阅STM32控制板采集的数据上传至小程序来实现上述监测和控制的功能。 主体原理图.jpg
主体原理图.jpg
硬件设计
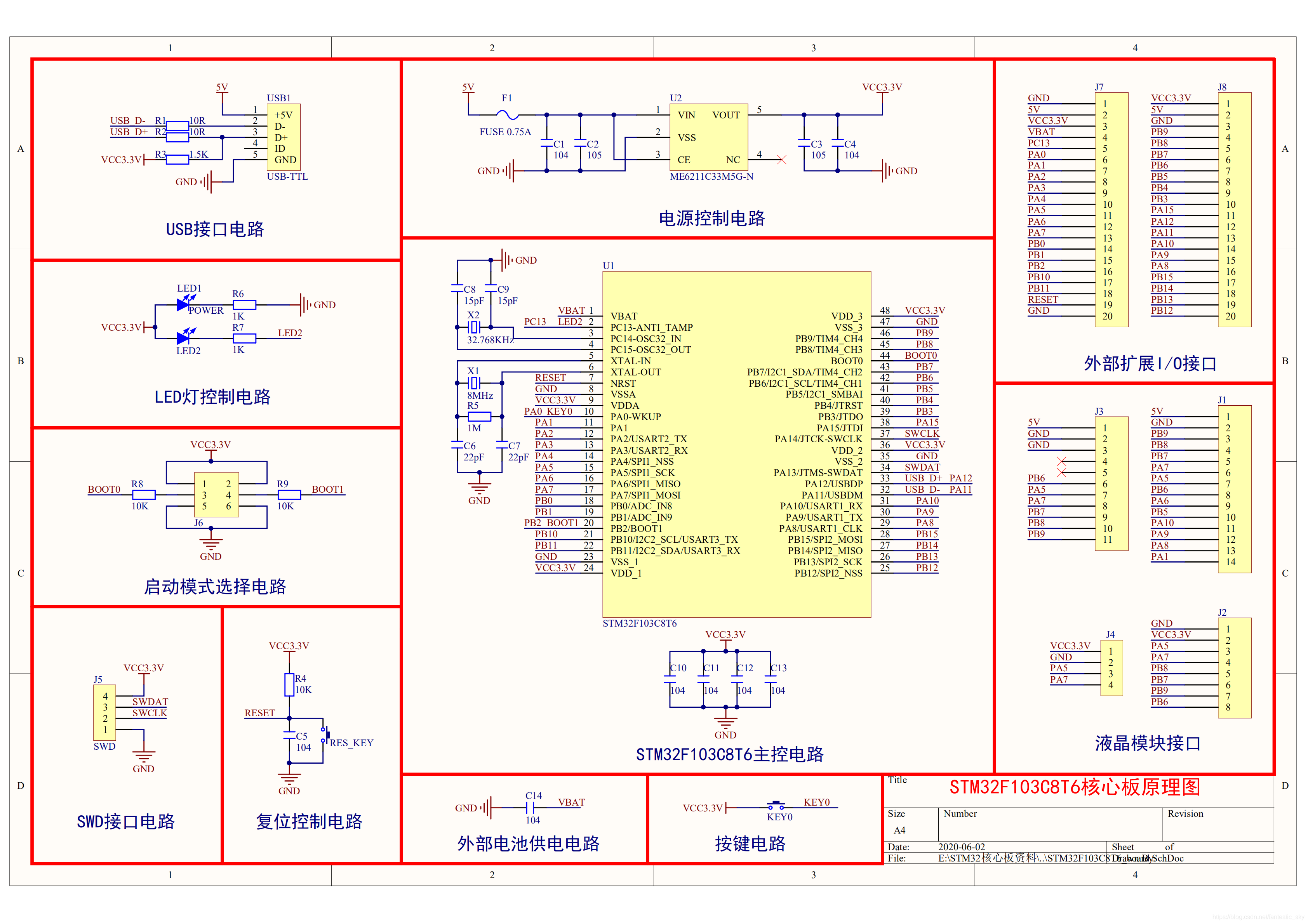
 STM32F103CT86核心板原理图.png
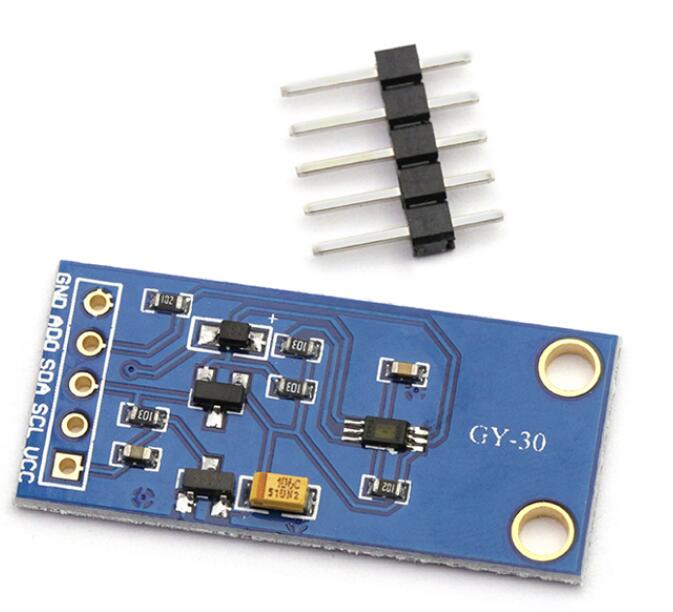
STM32F103CT86核心板原理图.png BH1750传感器1.jpg
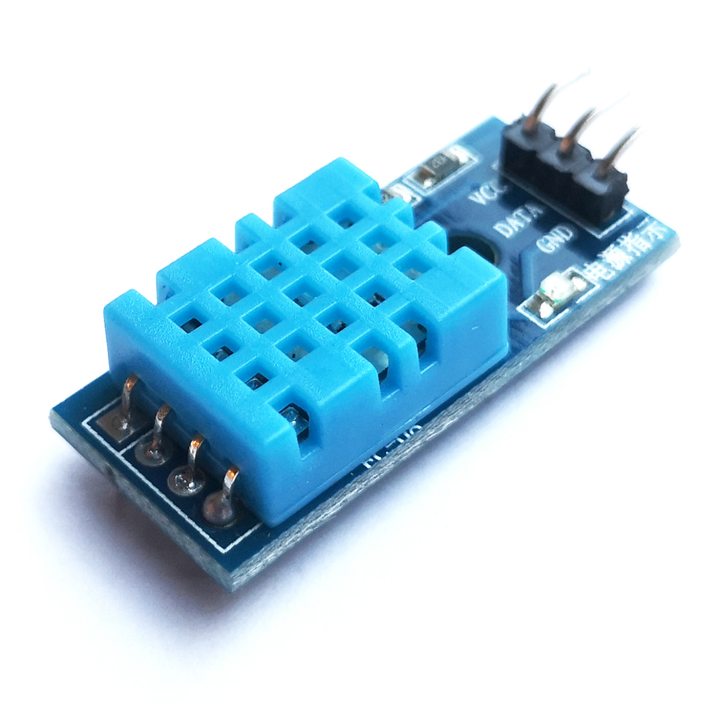
BH1750传感器1.jpg DHT11.png
DHT11.png MQ-135.png
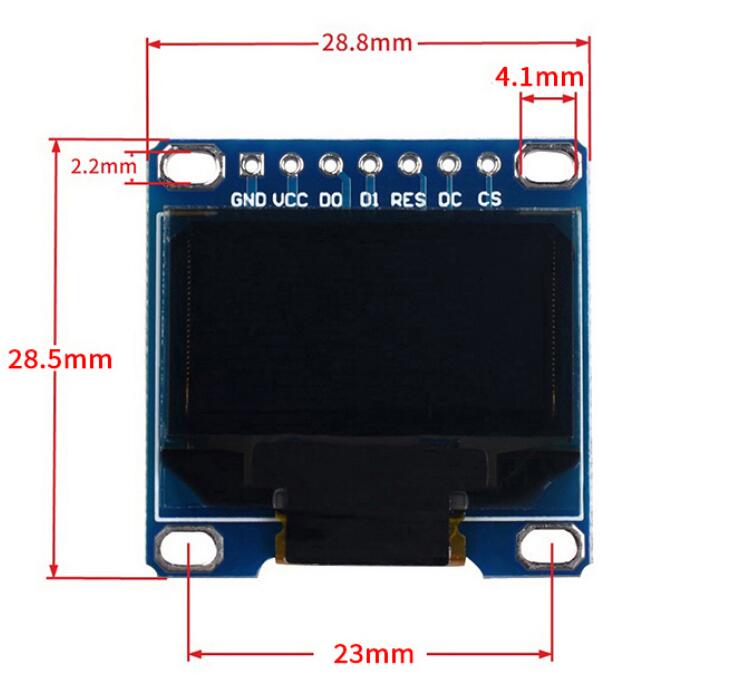
MQ-135.png OLED模块.jpg
OLED模块.jpg 报警模块1.jpg
报警模块1.jpg小程序设计:
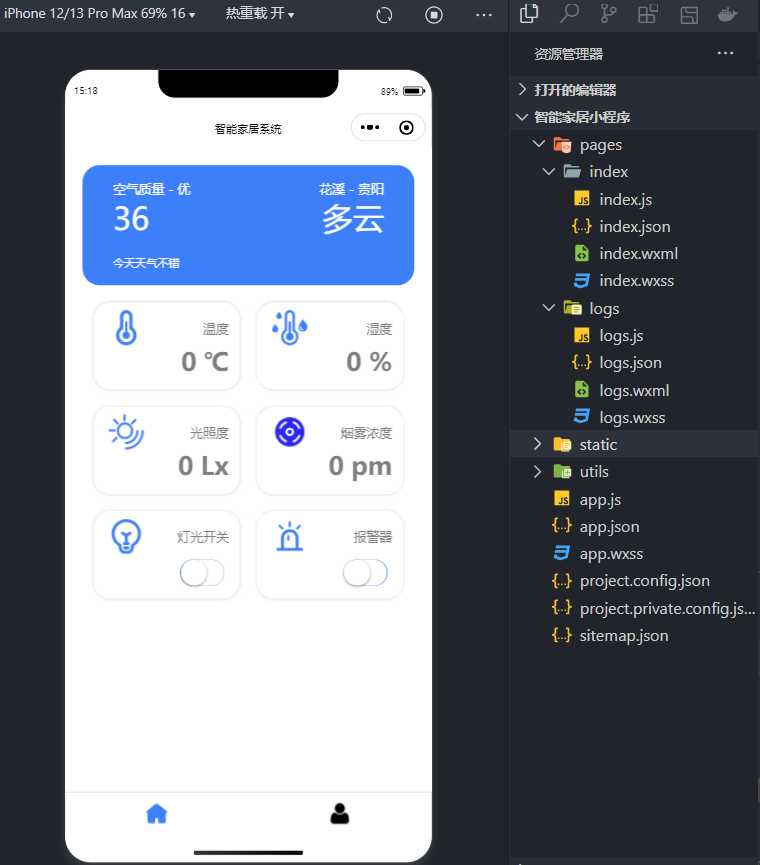
 小程序成品效果图.png
小程序成品效果图.png小程序部分主体代码
html 代码: <view class="page-container">
<!-- 头部部分 -->
<view class="header-container">
<view class="header-air">
<view>
空气质量 - {{ airText }}
</view>
<view>
{{ area }} - {{ city }}
</view>
</view>
<view class="header-title">
<view>
{{ airValue }}
</view>
<view>
{{ weather }}
</view>
</view>
<view class="header-ad">
{{ weatherAdvice }}
</view>
</view>
<!-- 数据部分 -->
<view class="data-container">
<!-- 温度 -->
<view class="data-card">
<image class="data-card__icon" src="" />
<view class="data-card__text">
<view class="data-card__title">
温度
</view>
<view class="data-card__value">
{{ Temp }} ℃
</view>
</view>
</view>
<!-- 湿度 -->
<view class="data-card">
<image class="data-card__icon" src="" />
<view class="data-card__text">
<view class="data-card__title">
湿度
</view>
<view class="data-card__value">
{{ Hum }} %
</view>
</view>
</view>
<!-- 光照度 -->
<view class="data-card">
<image class="data-card__icon" src="" />
<view class="data-card__text">
<view class="data-card__title">
光照度
</view>
<view class="data-card__value">
{{Light}} Lx
</view>
</view>
</view>
<!-- 烟雾监测 -->
<view class="data-card">
<image class="data-card__icon" src="" />
<view class="data-card__text">
<view class="data-card__title">
烟雾浓度
</view>
<view class="data-card__value">
{{Com}}0 pm
</view>
</view>
</view>
<!-- 灯光开关 -->
<view class="data-card">
<image class="data-card__icon" src="" />
<view class="data-card__text">
<view class="data-card__title">
灯光开关
</view>
<view class="data-card__value">
<switch checked="{{Led}}" bindchange="onLedChange" color="#3d7ef9"/>
</view>
</view>
</view>
<!-- 报警器 -->
<view class="data-card">
<image class="data-card__icon" src="" />
<view class="data-card__text">
<view class="data-card__title">
报警器
</view>
<view class="data-card__value">
<switch checked="{{Beep}}" bindchange="onBeepChange" color="#3d7ef9"/>
</view>
</view>
</view>
</view>
</view>





 本站由
本站由
看不明白系列+1 😅
就是大学的课程设计作业,也算是瞎折腾,就是利用服务器和微信小程序实现远程采集家里的一些信息和远程控制的功能 🤣
暂无点赞
暂无点赞